Selamat Pagi Sobat Blogger Kali Ini Hacker Baturaja Akan Memposting Tentang
Membuat Widget Tombol Like Melayang Hitam Kucoba.com Dengan Tombol Close Widget ini tampil dinamis dengan scroll yang sempurna dan juga close yang cepat tanpa basa - basi.
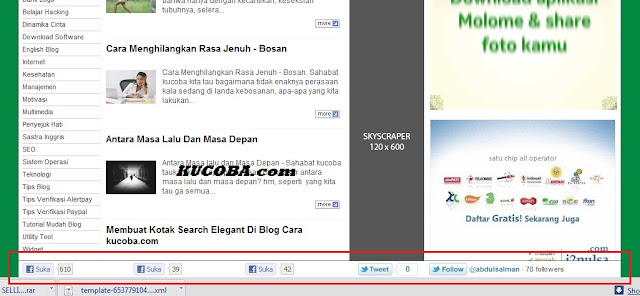
Jika versi lama bentuknya seperti gambar ini,
Kelemahan versi lama :
- Tidak bisa di close
- Mengganggu pandangan bagi mereka yang berinternetan dengan layar kecil (notebook)
demo untuk gambar di atas bisa Anda lihat demonya di lounge.kucoba.com
Sedangkan Versi barunya adalah seperti yang kang salman gunakan sekarang.
Kelebihan versi baru :
- Loading lebih cepat
- penambahan fitur close
- Tidak mengganggu pembaca untuk membaca blog kita lebih luas karena bisa di close
Anda Tertarik untuk membuat dan memasang widget buatan kang salman ini di web atau blog? caranya gampang.
Ambil kode berikut ini :
Langkah 1 :
CSS :
#floating-ads {background: #fff;background:#444;filter:alpha(opacity=79);opacity:0.8;
position:fixed;_position:absolute;bottom:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
.bgfloat{background: #33; color:#000}
Simpan kode di atas </b:skin>
Langkah 2
HTML dan Script
HTML dan Script
1. Ambil Kode ini :
<script language='javascript'>
function closeTopAds() {
document.getElementById("floating-ads").style.visibility = "hidden";
}
</script>
<div id='floating-ads'>
<div align='center' class='bgfloat'>
<table align='center' width='970px'><tr><td width='507px'><span class='Apple-style-span' style='color:white;font-size:14px;font-weight:bold;padding-left:5px'>LIKE KUCOBA on Facebook Share the awesomeness with your friends.</span></td>
<td width='90px'><iframe allowtransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/like.php?app_id=192919027420812&href=http%3A%2F%2Fwww.facebook.com%2Fkucobacom&send=false&layout=button_count&width=75&show_faces=false&action=like&colorscheme=light&font&height=21' style='border:0;overflow:hidden;width:75px;height:21px'></iframe></td>
<td width='135px'><span class='Apple-style-span' style='color:white;font-size:15px;font-weight:bold'>KUCOBA.com</span>
<span class='Apple-style-span' style='color:white;font-size:15px;padding-bottom:12px'>on</span>
</td>
<td><span class='Apple-style-span' style='color:white;font-size:15px;padding-bottom:12px'>twitter</span>
<a href='https://twitter.com/kucoba' target='_blank' title='Ikuti'><span class='Apple-style-span' style='color:#e7e7e7;font-size:15px;padding-bottom:12px;'>@kucoba</span></a></td>
<td width='20px'>
<img align='absmiddle' height='23' onclick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-Iwm-V0wd-gQkkkDl9ZR2lNZEATMN_ggkeZyFP2zo7EmLZETriKeh577XMJhMGlwEtvV-C6pgH3uGTIW8kCz28B0ku78VnvsOQOumXNZnHUcFo4BGA69SM7eHxlFYXVugda9lQwxFJx_U/s1600/close.png' style='cursor: pointer;' width='25'/>
</td><td width='10px'><div style='padding-right:5px;padding-left:1px;color:white;font-size:11px;bottom:6px'>(close)</div>
</td></tr></table>
</div></div>
Keterangan :
- Tulisan berwarna merah adalah kata-kata yang bisa Anda ubah dan sesuaikan
- Tulisan berwarna biru adalah link url alamat facebook Anda atau Twitter Anda
2. Cari kode <!-- end content-wrapper --> kalau tidak ada cari kode <--end outer-wrapper-->
bila sudah ketemu simpan kode pada yang sudah Anda paste tepat setelah kode <!-- end content-wrapper --> atau kalau di blog kamu tidak ada cari alternatif lain dengan kode <!-- end outer-wrapper -->
hasilnya akan sama saja.
Sehingga hasilnya kalau di simpan jadi seperti ini
<script language='javascript'>
function closeTopAds() {
document.getElementById("floating-ads").style.visibility = "hidden";
}
</script>
<div id='floating-ads'>
<div align='center' class='bgfloat'>
<table align='center' width='970px'><tr><td width='507px'><span class='Apple-style-span' style='color:white;font-size:14px;font-weight:bold;padding-left:5px'>LIKE KUCOBA on Facebook Share the awesomeness with your friends.</span></td>
<td width='90px'><iframe allowtransparency='true' frameborder='0' scrolling='no' src='http://www.facebook.com/plugins/like.php?app_id=192919027420812&href=http%3A%2F%2Fwww.facebook.com%2Fkucobacom&send=false&layout=button_count&width=75&show_faces=false&action=like&colorscheme=light&font&height=21' style='border:0;overflow:hidden;width:75px;height:21px'></iframe></td>
<td width='135px'><span class='Apple-style-span' style='color:white;font-size:15px;font-weight:bold'>KUCOBA.com</span>
<span class='Apple-style-span' style='color:white;font-size:15px;padding-bottom:12px'>on</span>
</td>
<td><span class='Apple-style-span' style='color:white;font-size:15px;padding-bottom:12px'>twitter</span>
<a href='https://twitter.com/kucoba' target='_blank' title='Ikuti'><span class='Apple-style-span' style='color:#e7e7e7;font-size:15px;padding-bottom:12px;'>@kucoba</span></a></td>
<td width='20px'>
<img align='absmiddle' height='23' onclick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-Iwm-V0wd-gQkkkDl9ZR2lNZEATMN_ggkeZyFP2zo7EmLZETriKeh577XMJhMGlwEtvV-C6pgH3uGTIW8kCz28B0ku78VnvsOQOumXNZnHUcFo4BGA69SM7eHxlFYXVugda9lQwxFJx_U/s1600/close.png' style='cursor: pointer;' width='25'/>
</td><td width='10px'><div style='padding-right:5px;padding-left:1px;color:white;font-size:11px;bottom:6px'>(close)</div>
</td></tr></table>
</div></div>
</div> <!-- end outer-wrapper -->
Setelah selesai Simpan Template. Dan lihat hasilnya. Maka blog kamu kini akan mempunyai widget baru yang sama persis dengan www.kucoba.com.
Baik semoga widget yang Hacker Baturaja buat ini bermanfaat buat Anda.
Selamat mencoba!
DON'T LEGH
CREDIT: KANG SALMAN
CREDIT: KANG SALMAN












Makasih Info nya Gan..:d:
ReplyDeleteIni Nie yang ane cari2
ReplyDeletecikidot gan
Izin Sedot gan :d:
ReplyDeleteKok Ngak bisa sih....:p:
ReplyDeletesalam kakak -kakak
ReplyDeletesaya ingin menambahkan sedikit kalau kita di langkah 2 akan mengalami kesulitan karena template tidak bisa di save. jadi solusinya supaya bisa di save maka kode tersebut harus diparse dulu. baru akan mau jalan widgetnya di blog kita
contohnya lihat Disini
Aku udah pernah pake widget like yang pertama ternyata ga begitu elegan tapi kalau pake yang black kucoba lebih keren karena emang ada tombol closenya
ReplyDeleteIyy gan sama2 buat infonya
ReplyDelete