Menampilkan judul posting saja pada label >> Label pada blogger adalah salah satu navigasi untuk mengetahui berbagai macam isi daripada sebuah blog,label bisa dibuat tag cloud atau bisa juga dibuat label berwarna-warni untuk memperindah tampilan sebuah blog jika pengunjung mengklik salah satu label pada blog kamu,maka akan muncul judu-judul postingan yang susuai dengan label tersebut,tapi jika yang tampil pada halaman label tersebut adalah judul posting beserta seluruh isi artikel maka halaman label itu akan menjadi sangat panjang,dan ini malah membuat sulit pengunjung untuk mengetahui isi dari blog itu,lalu bagaimana cara agar judul posting saja pada halaman label?
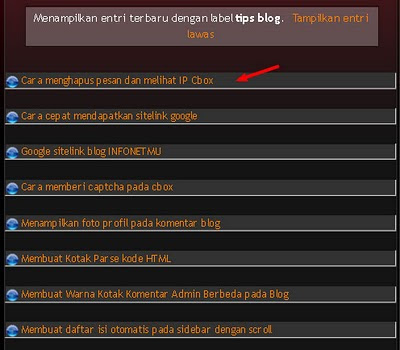
Lihatllah contoh gambar diabawah ini !!

Nah,salah satu cara untuk membuat halaman label seperti diatas ternyata caranya sangat mudah kok,silahkan baca dan ikuti langkah2 cara Menampilkan judul posting saja pada label dibawah ini!
- Masuk ke dashboard > Design/Rancangan > Klik 'expand widget template'.
- Cari kode: <b:include data='post' name='post'/> (Ctrl+F)
- Ganti dengan script ini:
<!--Judul post saja di label-->
<b:if cond='data:blog.searchLabel'>
<h3 class='title-only'><a expr:href='data:post.url'><data:post.title/></a></h3>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<h3 class='title-only'><a expr:href='data:post.url'><data:post.title/></a></h3>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
</b:if>
<!--infonetmu.blogspot.com-->
5. Save template HTML.
6. Coba dicek hasilnya pada halaman label kamu.
Semoga berhasil!







Post a Comment